やりたいこと
私はCocoonを使用しているのですが、デフォルトでコードブロックが以下のようなフォントで表示されます。このフォントだと、ソースコードが見にくいですね。。
def print_hello_word():
print("HelloWord")ソースコードが見やすくなるように、「WordPressのコードブロックのフォントを変更したいな」と思い色々と調べました。
コードブロックのフォントの変更方法
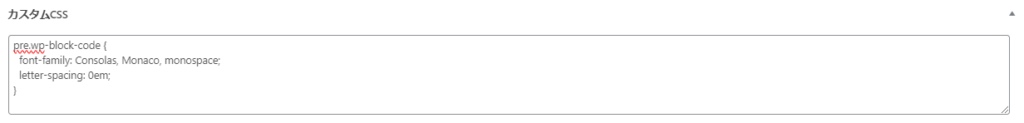
「カスタムCSS」に以下のコードを追加することで、コードブロックのフォントを変更することが出来ました!
pre.wp-block-code {
font-family: Consolas, Monaco, monospace;
letter-spacing: 0em;
}投稿を編集する画面の下の方にある「カスタムCSS」に以下のようにコードを記載します。

font-familyにはご自身がお好きなフォントを設定してください。
私の使用しているテーマだと文字の間隔が空きすぎているなと感じたため、letter-spacingに0を設定しています。
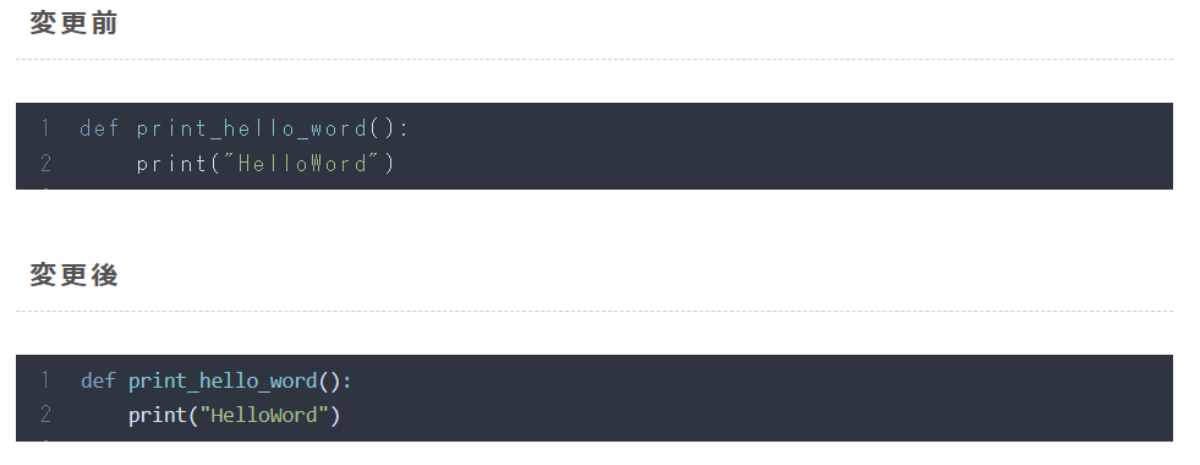
変更前と変更後を比べてみましょう。
変更前
def print_hello_word():
print("HelloWord")変更後
def print_hello_word():
print("HelloWord")変更後のほうがソースコードっぽい感じがしますね(笑)
投稿を編集する画面では変わっていないように見えますが、プレビューで見るとちゃんと変わっています。
人によっては「当たり前じゃん」と思うかもしれませんが、WordPressに慣れていない私はこの方法にたどり着くまでに時間がかかりました。。
Cocoonの設定でハイライトを表示することが出来る
ちなみにCocoonを使用している場合はデフォルトでハイライトを設定することが出来ます。ハイライトを設定することで自動でソースコードに良い感じに色を付けてくれます。
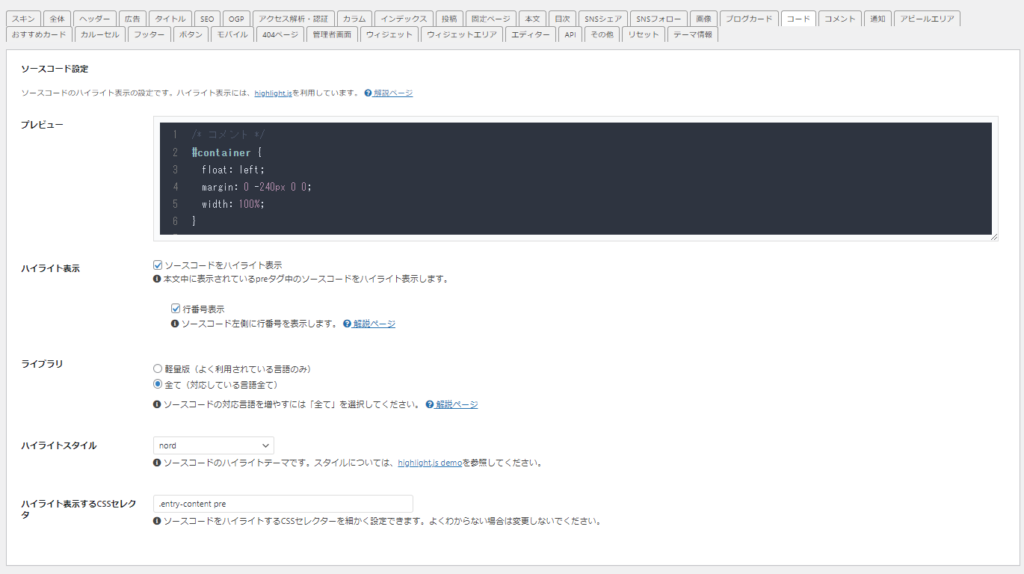
「Cocoon 設定」の「コード」タブで設定することが出来ます。
「ソースコードをハイライト表示」のチェックボックスをオンにして、お好きな「ハイライトスタイル」を選択ください。

調べると「プラグインをインストールする」などの記事が出てきますが、Cocoonを使用しているとデフォルトで設定をすることが出来るのでとても便利ですね!